Part 1: How can I utilize images more effectively on my site?
Images on the home page
Your home page is generally the first landing page for a new visitor, or at least a page they will visit to better understand who they’re dealing with.
These days, with so much competition, a common path for potential customers is to price match a particular product. This doesn’t mean, lowest price wins, this is simply a first step to make sure they’re not wasting their time. I’ll go through steps for improving product pages shortly.
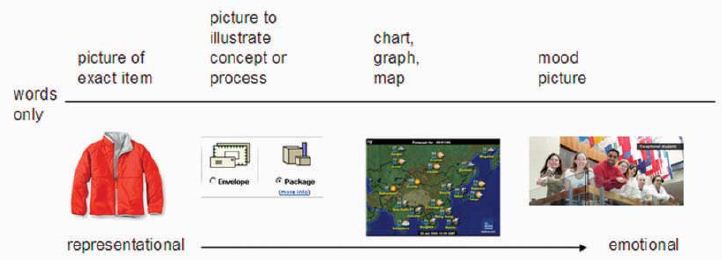
The home page should represent your overall company, products you sell and identify your brand, all in a glance. Long text on your page can look daunting to most visitors and often turns them off, while a clean, emotional and descriptive image can work wonders.

An emotional image should establish a quick and simple connection with your visitors. For example, a shoe company might use images of famous athletes crossing the finish line wearing a shoe that is sold in store. It might have a title like “We create the advantage, the rest is all you”. This image doesn’t focus on your company or a particular product, this image is designed to make the visitor excited about entering the store and looking for products. It’s a good start, better than reading a paragraph about your company history… No offense!
Another fantastic option is a slideshow. The first frame can be emotional and the following frames can offer matching products nested a similar banner design so the feeling continues on to those products. It also provides an opportunity for the visitor to click and continue deeper into your store.
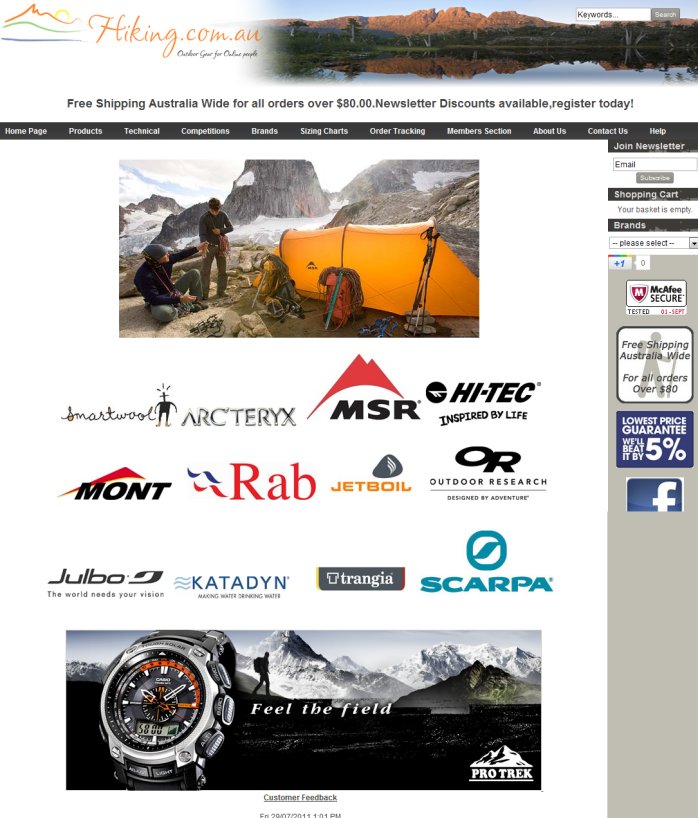
Emotion used in a slideshow http://www.rei.com/adventures
Here’s an example I found today were the first image on the home page is two guys living the dream. They’ve hiked to a basecamp, all set up for the next climb. It’s exciting and I would love to be in their shoes. Below that are recognisable brand names they sell and below that is another emotional image from a supplier. These are clickable directly to those brands or products.

Our next post will detail how to improve product page images.














Comment(s)0